The Cuddle design team attended the Design Up Conference at Bengaluru. As a part of the conference, I attended the masterclass by Val Head on animations for design systems. Here are my notes from her talk.
Defining your Brand in Motion
Use the product’s brand pillars, voice and tone, experience pillars as a starting point for building animation guidelines. A simple question that would help decide the personality of your product would be,
If your brand was a real person serving a customer, it would be a ________ to the human. And customers would describe it as the most __________
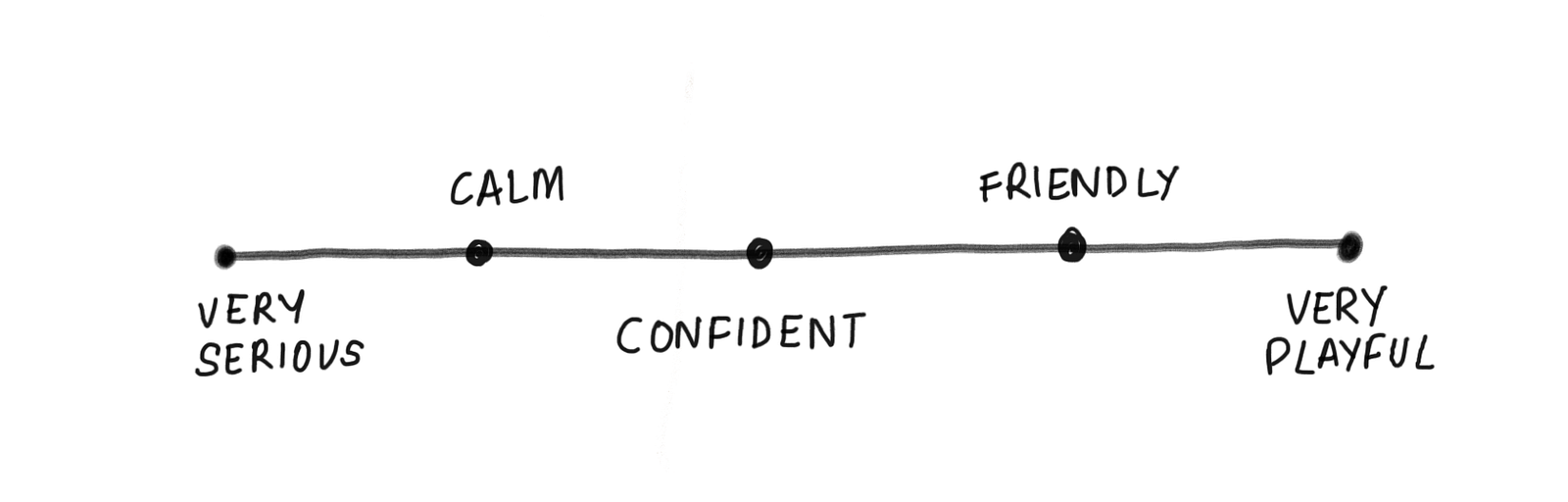
After this, rate your product’s personality on the scale of 1 to 5 where 1 stands for very serious and 5 stands for very playful.
Based the score, match the adjectives to an animation style.
- Confident Stable and Strong — Use direct movements, straight lines, symmetric ease in and ease outs. Avoid blurs bounces and overshoots.
- Calm & Soft, Reassuring — Use opacity and soft blurs. Animate the small details. Ease the curves with gradual speed. Use combinations of scaling and fade/blur.
- Friendly, Lively & energetic— Use Follow through and anticipation. Use snappy easing curves. Examples: Stripe and Slack
- Playful, Fun and Light Hearted — Use bounces, Squash and stretch and shape morphs. Example, Google app
As a starting point, create your own custom ease -in and ease-out and ease – in -out for your product. Resource – easings.net and cubic-bezier.com
Properties for animation
Opacity, scale, position, colour, depth, rotation and position.
Usage of animations
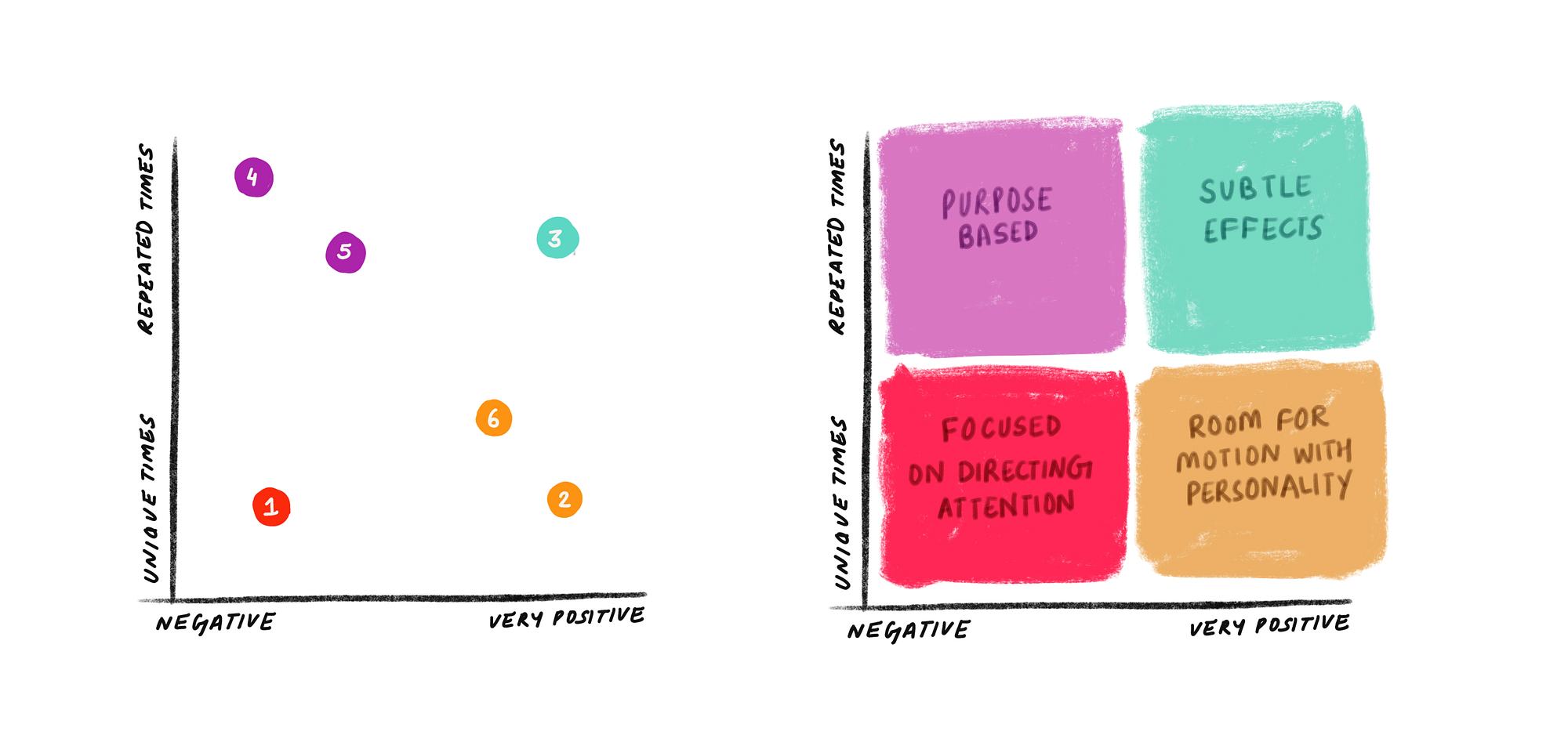
Use animations based on the occurrence and the positivity of the task.
1 — Error Message • 2 — First Sale • 3 — New Subscriber • 4 — Transaction Entries • 5 — Article Content • 6 — Setting your account
Tips before starting out a motion exercise
Talk to People
Find out the paint points, where do people get stuck in the product and what kind of information would be helpful for the user.
Reference, Not Copy!
Balance education, best selling practises and a unique point of view. Examples for references – Adele styleguides.io
Do a Motion Audit
Develop a design approach that focuses on purpose, look and feel and a technical approach that evaluates the code behind animations.
Conducting Motion Audit
Collect animations by assembling clips in a document. Group them by content type and purpose. Review and evaluate. Motion Auditing Tools — ScreenFlow and Quicktime.
Motion Principles & Implementation
Define properties that can be animated, their durations and easing values. Examples : Carbon Design System, Audi
Documentation of animations
Document your animations decisions in your style guide. Design guidelines like carbon design system , material design, plural sight design system and salesforce give a gist of how to carry forward animation styles.
Thanks to Val Head for an interesting session during the conference.
This was originally published on Medium.
About the Author

Designer @Cuddle.ai | Fractal Analytics, Lettering + Stationary Enthusiast